一种使用 Vercel 部署 Webapp 的方式
之前为自己的项目或者 demo 创建一个演示静态页时,往往采用 github gh-pages 功能。通常做法是将我们构建好后 dist 或者 public 文件夹推送到 github repo 中的 gh-pages 分支,github 会帮我们自动托管静态页面。
由于一些众所周知的原因,github 在国内的可访问性以及访问速度受各种条件限制。这就导致我们 gh-pages 分支部署的方法在这种情况下无用武之地了。
Vercel 的出现极大的方便了我们在这种场景下的部署。
Vercel is the best place to deploy any frontend app. Start by deploying with zero configuration to our global edge network. Scale dynamically to millions of pages without breaking a sweat.
看Vercel 官网中的描述 any frontend app,目前 Vercel 已经支持了目前市面上常见的前端框架的部署。比如 React.js, Vue.js, Next.js, Nuxt.js, Hexo 等等。

接下来以常见的 Hexo 静态博客生成器为例,演示如何在 Vercel 上部署自己的 blog 站点。
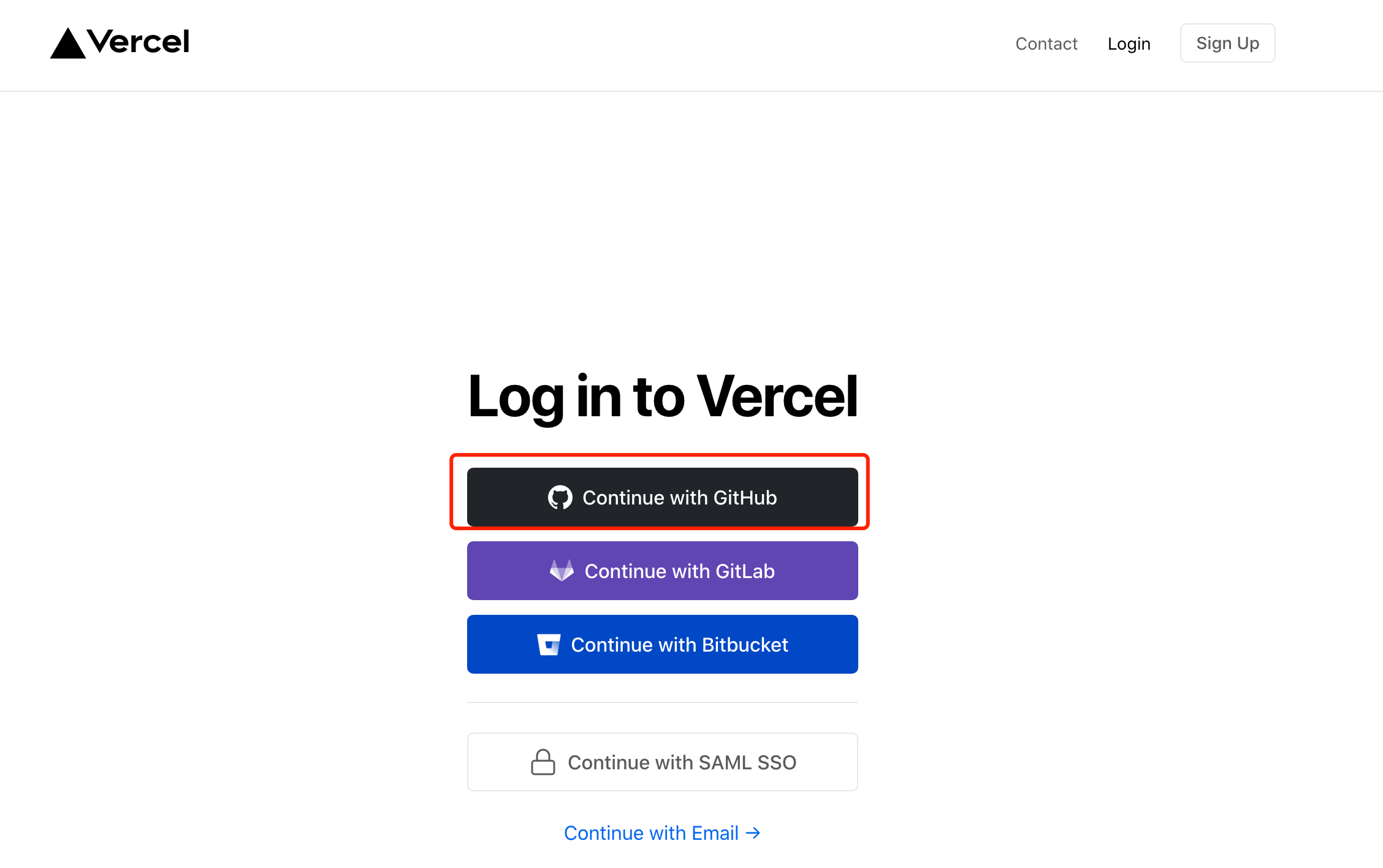
第一步使用 github 授权登录

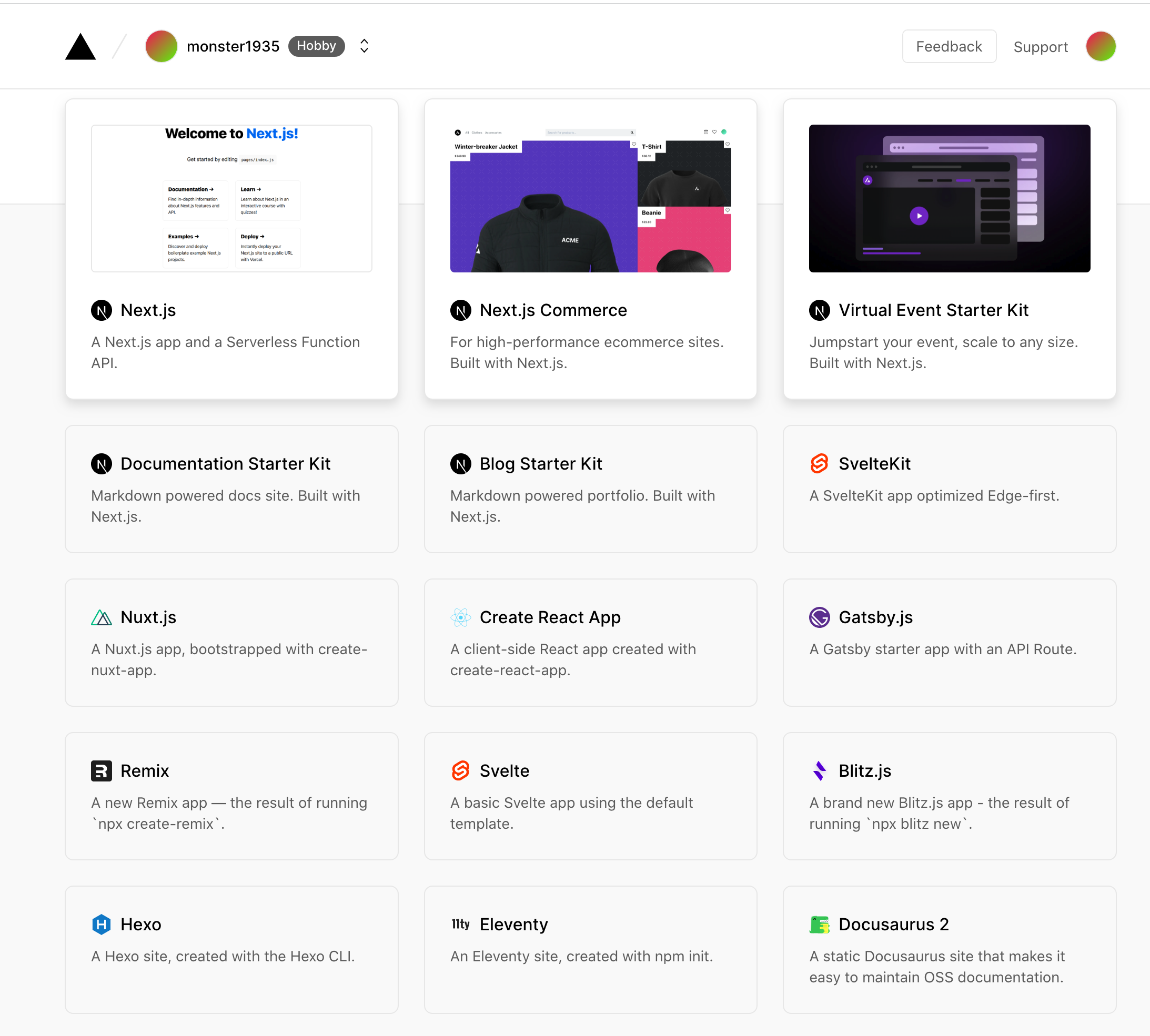
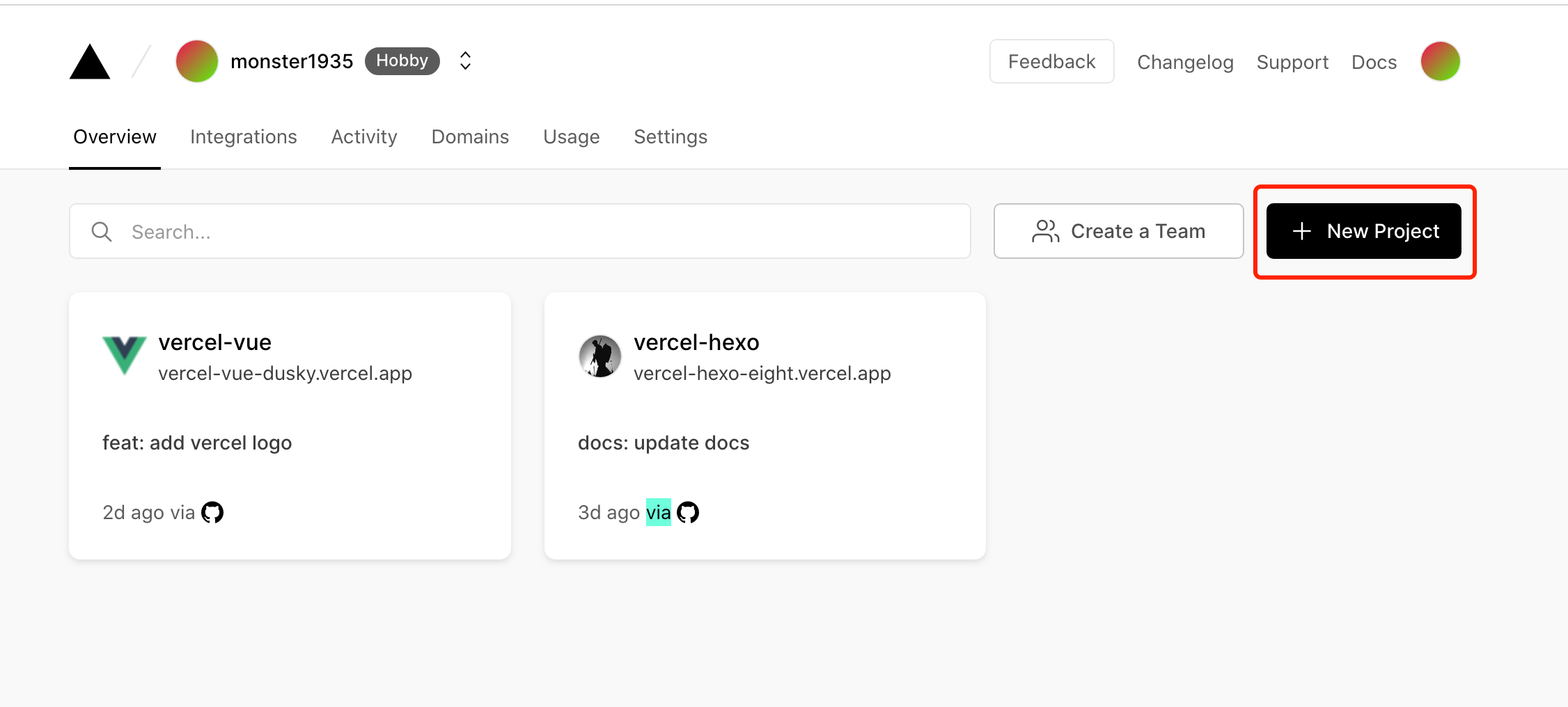
第二步选择 create project, 我们可以看到 Vercel 目前已经支持的前端框架种类,选择 Hexo

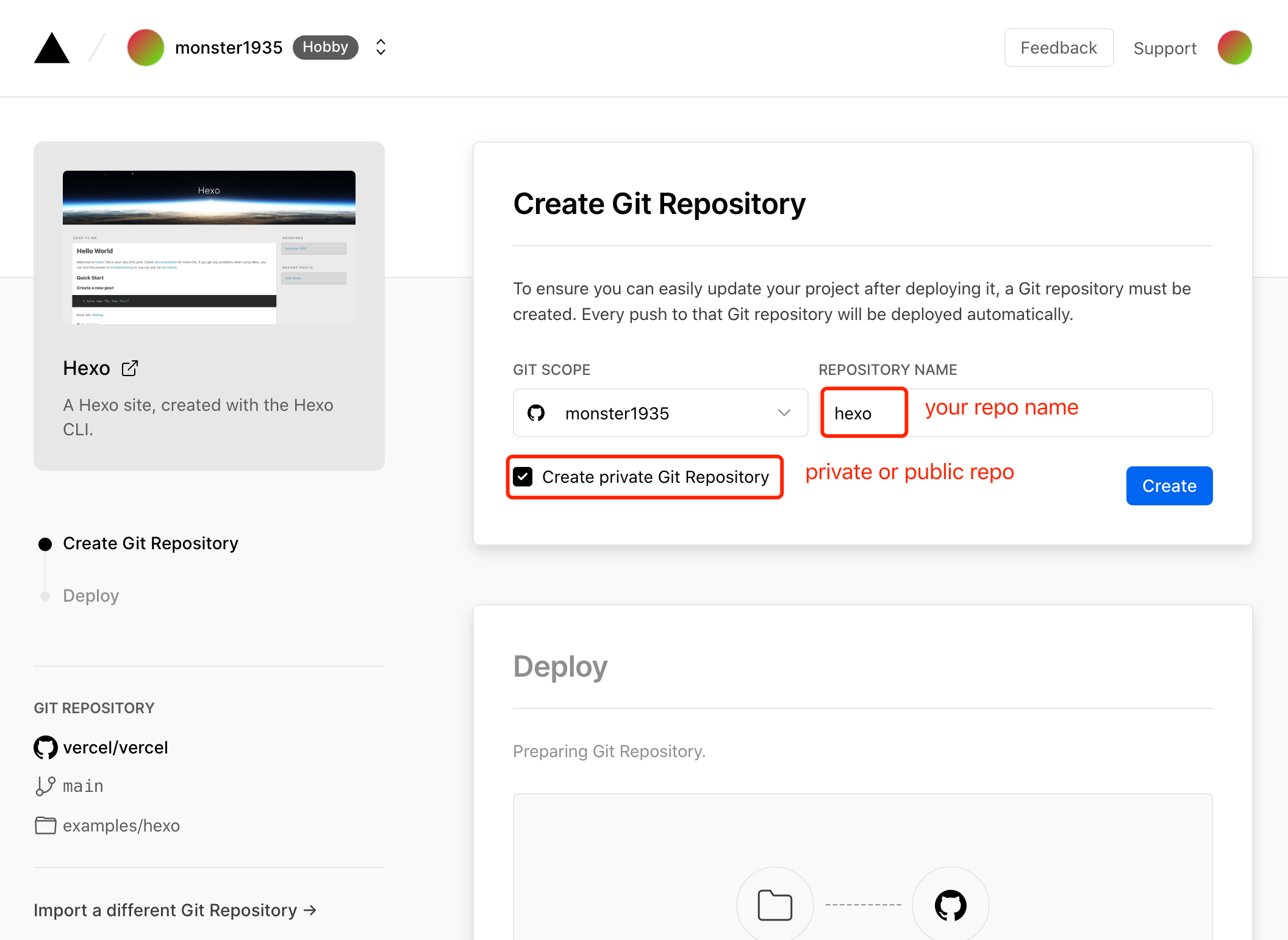
第三步在 Vercel 中创建 github 仓库,本质是以Vercel内置的一个初始模板创建一个仓库

第四步等待部署完成。
由此可见,Vercel 中提供的是非常一站式的功能集成。后续的开发和部署我们只需要在本地完成功能验证,推送源代码至 github 仓库即可。
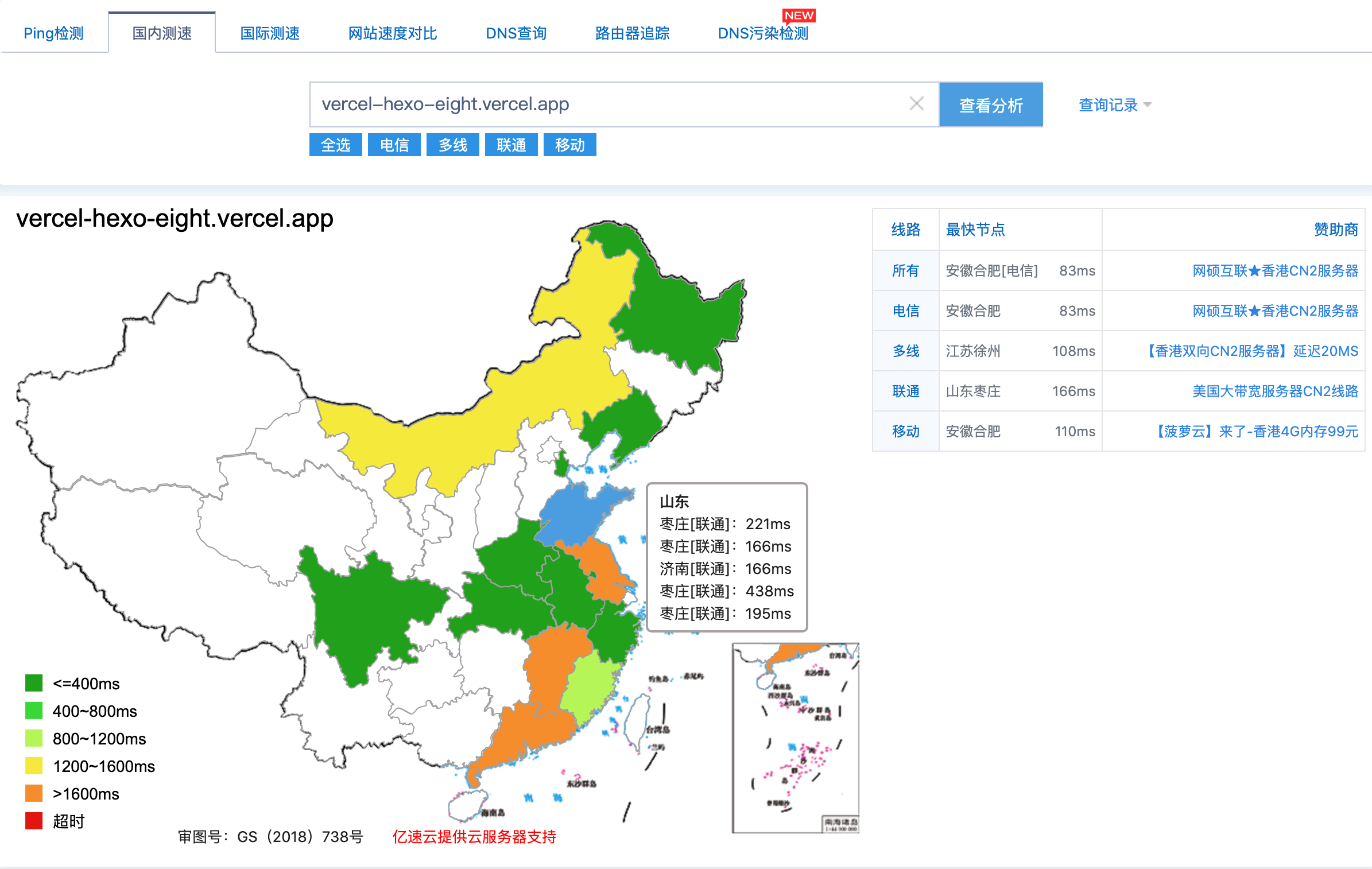
实测了一下 Vercel 自动分配的域名在国内的访问速度,还是非常稳定可观的(电信除外)。

在 github gh-pages 拉胯的情况下,Vercel 是一个不错的选择。
完。
一种使用 Vercel 部署 Webapp 的方式
https://monster1935.cn/blog/2022/02/11/一种使用vercel部署webapp的方式/
